vite react tailwindcss 环境搭建
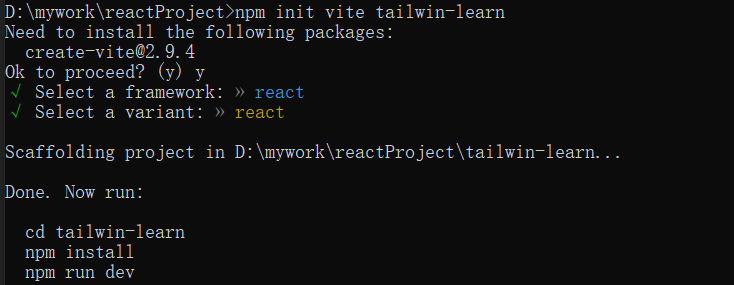
使用vite创建项目
npm init @vitejs/app <app-name>
# or
yarn create @vitejs/app <app-name>
选择react

安装tailwind
进入项目目录后安装tailwind
cd tailwin-learn
npm install tailwindcss@latest postcss@latest autoprefixer@latest
# or
yarn add tailwindcss@latest postcss@latest autoprefixer@latest
生成tailwind.config.js和postcss.config.js文件
npx tailwindcss init -p
配置tailwind.config.js
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
添加tailwindcss指令
在src/index.css中加指令
@tailwind base;
@tailwind components;
@tailwind utilities;
引入css
在./src/main.js引入./src/index.css,如果已引入则不用操作
启动
npm run dev
或
yarn dev
测试
在App.jsx中添加如下代码
import './App.css'
function App() {
return (
<div className="App">
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</div>
)
}
export default App
如图