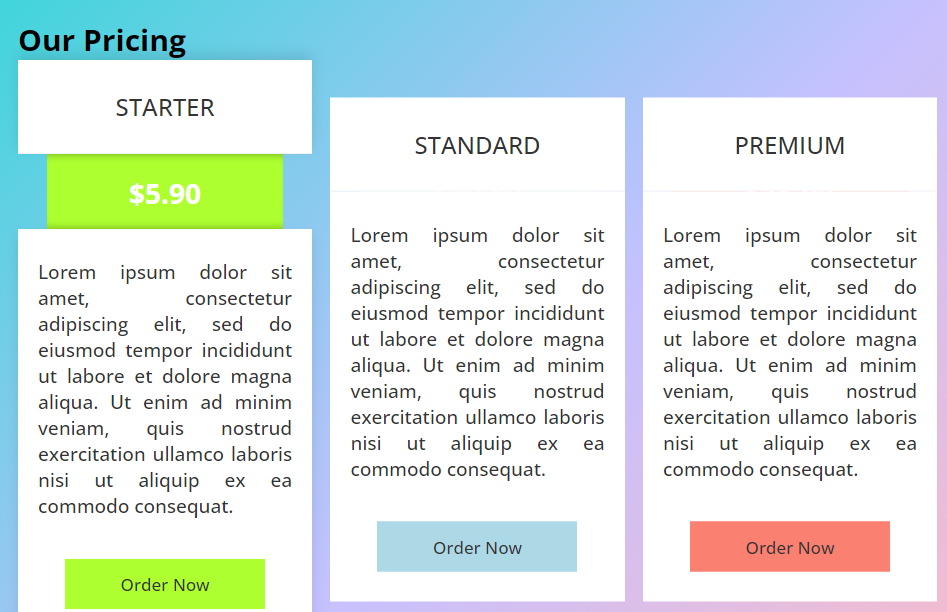
css discover price on hover
discover-price-on-hover
demo地址 https://codepen.io/litttley/pen/yLpxgvX
知识点
全局变量
定义全局变量
:root {
--ticket-height: 60px;
--color-blue: lightblue;
--color-orange: salmon;
--color-green: greenyellow;
}
使用全局变量
.list-boxs .standard .btn {
background: var(--color-blue);
border-color: var(--color-blue);
}
transform变换
.list-boxs .card .head {
color: #333;
font-size: 1.2rem;
text-transform: uppercase;
transform: translateY(30px);
transition: transform 0.3s linear;
border-bottom: 1px solid #F2F2F2;
}
.list-boxs .card:hover .head {
transform: translateY(0);
box-shadow: 0 -5px 10px rgba(0, 0, 0, .1);
}
transform 变换需要配合父类定位如position: relative;相对于父类进行变换